איך להוסיף פיקסל של פייסבוק לאתר וורדפרס
מה אנחנו צריכים בשביל להתחיל ?
- חשבון מודעות פעיל בפייסבוק
- אתר אינטרנט וורדפרס
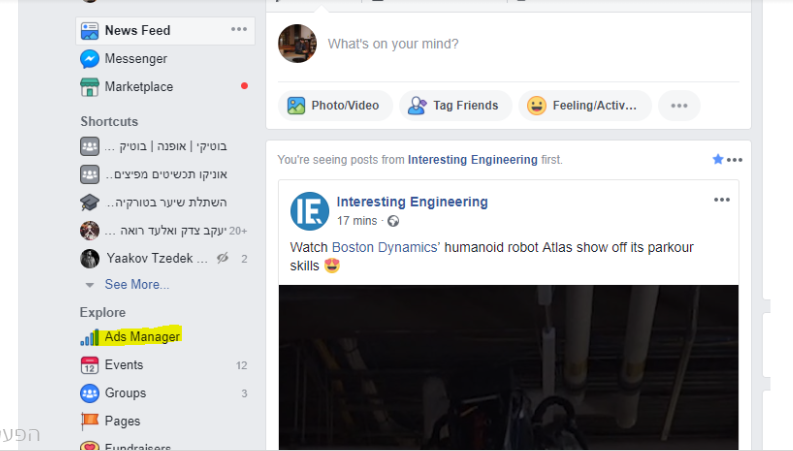
נכנס אל חשבון המודעות בפייסבוק ונעבור לאזור פיקסלים:

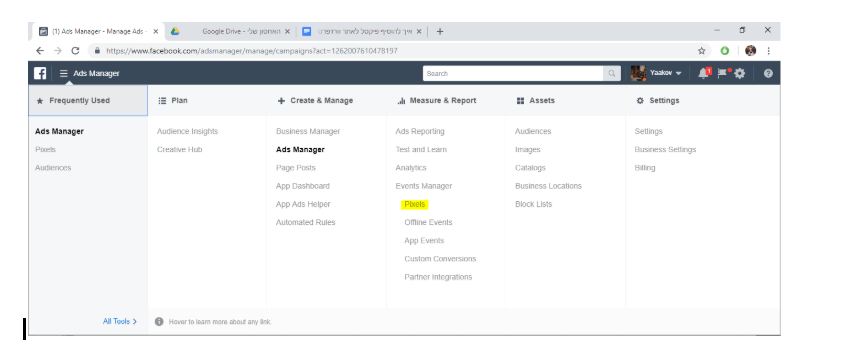
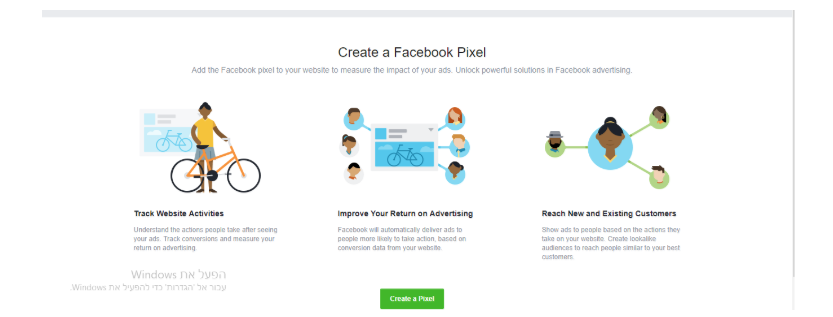
לאחר שנכנסנו זה יראה ככה:

נבחר ב PIXELS

לאחר שנכנסנו נבחר ב Create Pixel בכדי ליצור את הפיקסל הראשוני שנתשמש בו באתר האינטרנט.

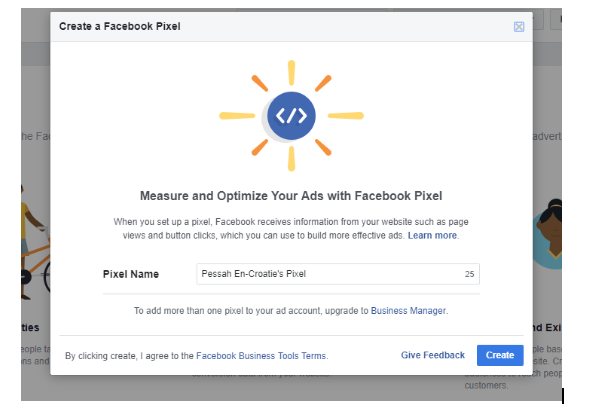
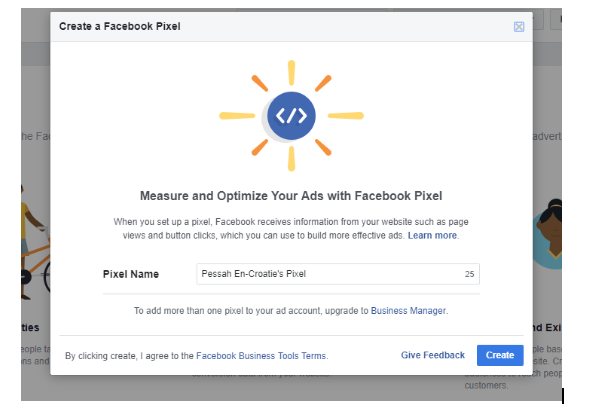
נלחץ על Create
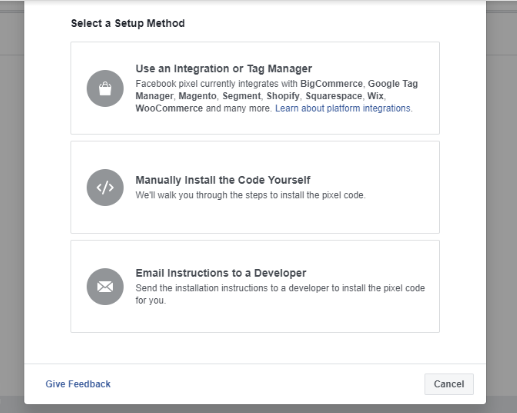
במסך הבא יוצגו לנו 3 אפשרויות:

 הוספת פיקסל לאתר וורדפרס שלב 4
הוספת פיקסל לאתר וורדפרס שלב 4
- אינטגרציה אוטומטית שבה נוכל להשתמש בקובץ שנוריד בכדי להעלות לוורדפרס וכל הפיקסל יתבצע אוטומטית.
- לוקחים שורת קוד ומטמיעים אותה ידנית באיזור ה-HEAD
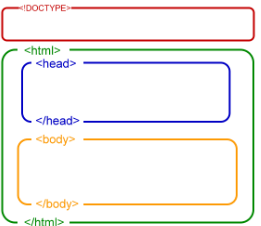
ככה נראה קוד אתר אינטרנט:

- שליחת הקוד למתכנת באימייל שיבצע את ההטמעה של הפיקסל בעצמו.
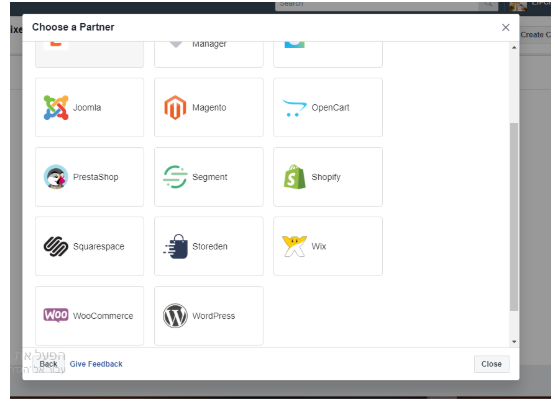
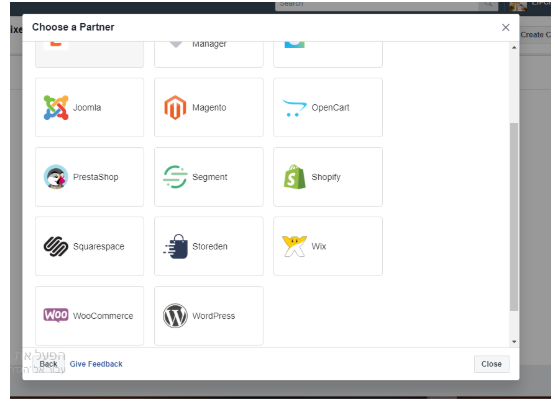
נבחר ב-1 – לפי מערכת.

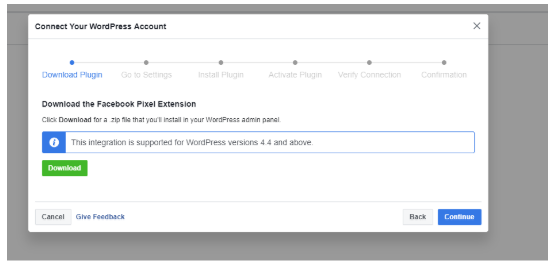
נבחר בווורדפרס ואז יפתח לנו העמוד הבא שמאפשר לנו להוריד קובץ :

 הוספת פיקסל לאתר וורדפרס שלב 7
הוספת פיקסל לאתר וורדפרס שלב 7
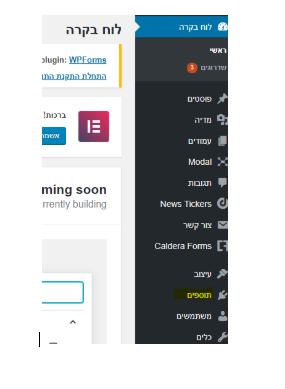
לאחר שהורדנו את הקובץ נכנס אל אתר הוורדפרס שלנו ונבחר בתוספים

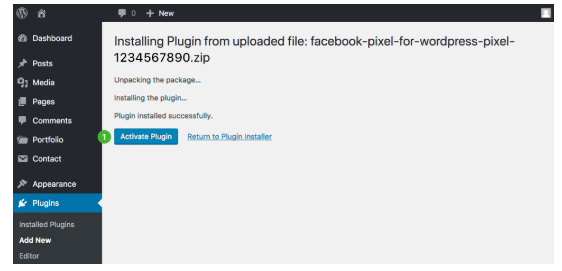
נעלה את הקובץ שהורדנו ( כל הגדרות הפיקסל לאתר שלנו ) ונלחץ על ACTIVATE

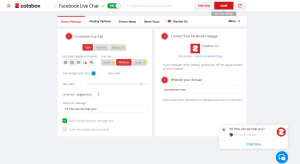
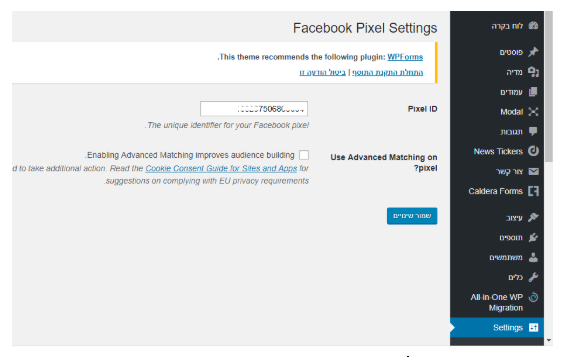
לאחר שהפעלנו את התוסף נכנס אל הגדרות ונראה את האזור FACEBOOK PIXEL

נראה כי ה-ID מופיע כשורה.
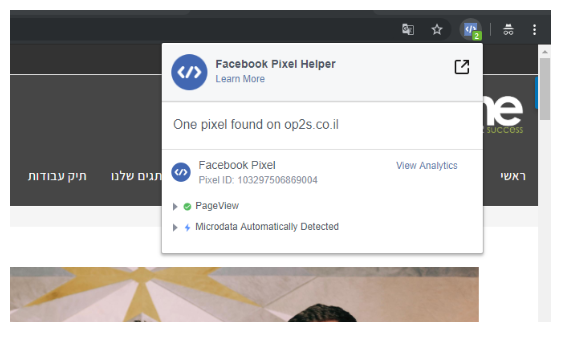
בשביל שנוכל לבדוק אם הכל תקין נתקין ב GOOGLE CHROME תוסף שנקרא Facebook Pixel Helper

לאחר מכן נכנס אל דפדפן גוגל כרום בחלונית גלישה בסתר ונלחץ על האייקון של FACEBOOK PIXEL HELPER בכדי לראות שהפיקסל הותקן כראוי.